In our second style guide, we will cover the subject of the text itself.
There are some formatting styles that cannot be automatically applied using CSS, and only come into play as you type. Keeping consistent on these points will help to convey a sense of neatness and professionalism.
Headings
Try to use a consistent headline case. For example:
- Our new website won an award (sentence case)
- Our New Website Won an Award (title case: important words capitalized)
- Our New Website Won An Award (capitalized)
- OUR NEW WEBSITE WON AN AWARD (uppercase)
CSS settings can help with some of these (all-caps, or capitalized, for example). But if you follow a different convention, you will have to do your heading capitalization manually.
Try to use heading numbers consistently. HTML headings run from H1 to H6—these are not simply sizes as you might think, but sub-section levels. In other words, h1 is a document title, h2 is a section heading, h3 is a sub-section heading, and so on. When adding events and articles, the title will usually automatically be turned into an h1, so you should stick to h2 and h3 in your text. This may help to visualize it:
This is the main title (h1)
1. This is a section heading (h2)
1.1 This is a sub-section (h3)
2. Another section (back to h2!)
2.1 Another sub-section (h3 again)
There should not normally be more than one h1 heading on any given page—and you usually don't need to provide it, since in many cases, the CMS automatically converts your title to an h1 heading.
Do not start your articles with a heading, because that heading goes right under the article title, which means you would have two headings in a row. It is rare to use h4 and lower unless you are writing a very long and complex document with many sub-sub-sections. If your article is not too long, avoid the use of headings altogether, since your title is probably adequate.
Alignment
Your website styles already define how to align, justify, and center text in your headings, paragraphs, and elsewhere. Generally speaking, avoid use of text alignment tools unless you absolutely need to achieve an irregular effect.
Use the blockquote tag if you want to pull out a section of text with altered margins, such as a quotation or excerpt. Here is a blockquote example:
Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.
–Antoine de Saint-Exupery
If you need to line up individual characters on different lines, you will need to use a monospaced font. Or, use the preformatted tag, which accomplishes the same effect, as shown here:
YES ##################################### NO ####################### % 1 10 20 30 40
Punctuation
Try to be consistent in your use of punctuation conventions like smart quotes, Oxford commas, and dashes. If you are going to going to get fancy with your dashes, know the difference between hyphens (-), en-dashes (–), and em-dashes (—), and don't mix them with typist shorthand like double-dashes (--).
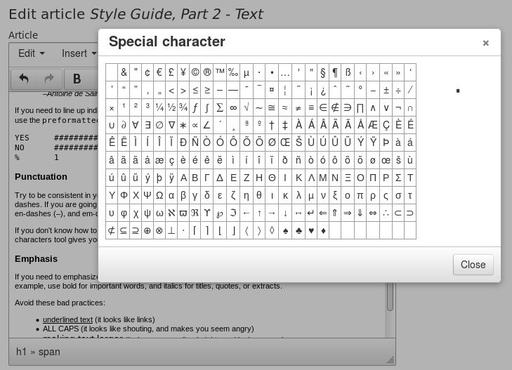
If you don't know how to produce the correct punctuation marks from your keyboard, the special characters tool gives you access to a variety of additional punctuation marks and other characters.
Emphasis
If you need to emphasize text, it is usually okay to use bold and italic, but try to be consistent. For example, use bold for important words, and italics for titles, quotes, or extracts.
Avoid these bad practices:
- underlined text (it looks like links)
- ALL CAPS (it looks like shouting, and makes you seem angry)
- making text larger (it changes your line-heights and looks messy)
- using coloured text, especially red (which looks like an error message)
- using background colours (it makes your page look like an unfinished draft copy)
- DOUBLING OR TRIPLING UP ON EMPHASIS (yikes!)
-
using headings for emphasis
(just plain wrong!)
Pasting Text from Other Sources
Often you will have your article or text in another format, such as a PDF or Word document. The easiest way to get it into your website is to copy and paste the text into the CMS.
But when you paste formatted text, you will also be pasting the text styles of the original source document, and those might not match your own style guide. Even worse, you might end up pasting cosmetic styles like fonts and colours. The clear formatting tool in the HTML editor will help to clean out those cosmetic styles so that your own style sheet can take over, but it will not make the text itself conform to your style guide. You will have to manually proofread and correct your headings, punctuation, and other text issues.